Minecraft旋转方块加载动画
前言
此教程用的是修改源码的方式,会替换掉原始的加载动画。应该没人会喜欢Butterfly默认的加载动画吧😂
如果想要有好几个加载动画,随时可切换的话,可以参考 Akilar店长 下面这篇教程。
教程
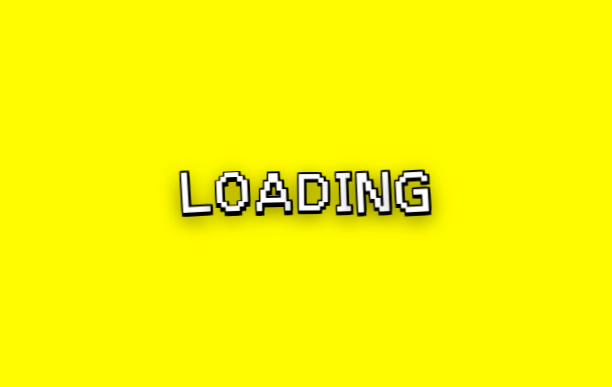
Minecraft加载动画预览
修改
[Blogroot]\themes\butterfly\layout\includes\loading\loading.pug,复制以下代码替换源文件。1
2
3
4
5
6
7
8
9
10
11
12
13#loading-box
.loading-container
.show-front.animate
.loading-front
.loading-back
.loading-right
.loading-left
.loading-top
.loading-bottom
h1
| Loading...
br
| Generating your adventure.修改
[Blogroot]\themes\butterfly\source\css\_layout\loading.styl,复制以下代码替换源文件。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275#loading-box
position fixed
z-index 1000
background #212121 /*加载动画背景颜色*/
width 100vw
height 100vh
overflow hidden
text-align center
&.loaded
z-index -1000
.loading-container
display none
.loading-container
width 100px
height 100px
position absolute
top 40%
left 50%
right auto
perspective 600px
margin 0 auto
transform translateX(-150px)
@media all and (min-width: 768px)
.loading-container
transform translateX(-200px)
top 43%
.loading-container
h1
position absolute
text-align start
width 200%
bottom 20px
left 100%
right auto
transform translateX(25px) translatey(0px)
transform-origin bottom left
margin 0
color #dddddd
font-size 15px
@media all and (min-width: 768px)
.loading-container
h1
bottom 5px
text-align start
width 300%
font-size 23px
.loading-container
.show-front
width 100%
height 100%
position absolute
transform-style preserve-3d
transform translateZ(-100px) rotateY(0deg) rotateX(0deg)
-webkit-transform translateZ(-100px) rotateY(0deg) rotateX(0deg)
-moz-transform translateZ(-100px) rotateY(0deg) rotateX(0deg)
-ms-trasform translateZ(-100px) rotateY(0deg) rotateX(0deg)
transition transform 1s
-webkit-transition transform 1s
-moz-transition transform 1s
-ms-transition transform 1s
.loading-container
.show-front
&.animate
-webkit-animation rotateCube 8s linear 0s infinite forwards
animation rotateCube 8s linear 0s infinite forwards
&.hover
-webkit-animation rotateCube 6s linear 0s infinite forwards
animation rotateCube 6s linear 0s infinite forwards
.loading-container
.show-front
margin 0
width 100px
height 100px
display block
position absolute
background-color rgba(0, 0, 0, 0.05)
background-size 100%
background-repeat no-repeat
transition transform 0.6s ease-in-out
-webkit-transition transform 0.6s ease-in-out
-moz-transition transform 0.6s ease-in-out
-ms-transition transform 0.6s ease-in-out
.loading-front
margin 0
width 100px
height 100px
display block
position absolute
background-size 100%
background-repeat no-repeat
transform rotateY(0deg) translateZ(50px)
background-image url('https://assets.codepen.io/751678/glowstone.jpg')
.loading-back
margin 0
width 100px
height 100px
display block
position absolute
background-size 100%
background-repeat no-repeat
transform rotateX(180deg) translateZ(50px)
background-image url("https://assets.codepen.io/751678/lava.jpg")
.loading-right
margin 0
width 100px
height 100px
display block
position absolute
background-size 100%
background-repeat no-repeat
transform rotateY(90deg) translateZ(50px)
background-image url("https://assets.codepen.io/751678/mossyStone.jpg")
.loading-left
margin 0
width 100px
height 100px
display block
position absolute
background-size 100%
background-repeat no-repeat
transform rotateY(-90deg) translateZ(50px)
background-image url("https://assets.codepen.io/751678/netherrack.jpg")
.loading-top
margin 0
width 100px
height 100px
display block
position absolute
background-size 100%
background-repeat no-repeat
transform rotateX(90deg) translateZ(50px)
background-image url("https://assets.codepen.io/751678/obsidian.jpg")
.loading-bottom
margin 0
width 100px
height 100px
display block
position absolute
background-size 100%
background-repeat no-repeat
transform rotateX(-90deg) translateZ(50px)
background-image url("https://assets.codepen.io/751678/sponge.jpg")
@-webkit-keyframes rotateCube {
0% {
transform: translateZ(-100px) rotateY(0deg) rotateX(0deg);
}
5.55% {
transform: translateZ(-100px) rotateY(0deg) rotateX(0deg);
}
11.1% {
transform: translateZ(-100px) rotateY(0deg) rotateX(90deg);
}
16.55% {
transform: translateZ(-100px) rotateY(0deg) rotateX(90deg);
}
22.22% {
transform: translateZ(-100px) rotateY(90deg) rotateX(90deg);
}
27.75% {
transform: translateZ(-100px) rotateY(90deg) rotateX(90deg);
}
33.3% {
transform: translateZ(-100px) rotateY(180deg) rotateX(90deg);
}
38.85% {
transform: translateZ(-100px) rotateY(180deg) rotateX(90deg);
}
44.4% {
transform: translateZ(-100px) rotateY(270deg) rotateX(90deg);
}
49.95% {
transform: translateZ(-100px) rotateY(270deg) rotateX(90deg);
}
55.5% {
transform: translateZ(-100px) rotateY(360deg) rotateX(90deg);
}
61.05% {
transform: translateZ(-100px) rotateY(360deg) rotateX(90deg);
}
61.055% {
transform: translateZ(-100px) rotateY(0deg) rotateX(90deg);
}
66.6% {
transform: translateZ(-100px) rotateY(0deg) rotateX(180deg);
}
72.15% {
transform: translateZ(-100px) rotateY(0deg) rotateX(180deg);
}
77.7% {
transform: translateZ(-100px) rotateY(0deg) rotateX(270deg);
}
83.25% {
transform: translateZ(-100px) rotateY(0deg) rotateX(270deg);
}
88.8% {
transform: translateZ(-100px) rotateY(0deg) rotateX(360deg);
}
94.35% {
transform: translateZ(-100px) rotateY(0deg) rotateX(360deg);
}
94.355% {
transform: translateZ(-100px) rotateY(0deg) rotateX(0deg);
}
99.9% {
transform: translateZ(-100px) rotateY(0deg) rotateX(0deg);
}
}
@keyframes rotateCube {
0% {
transform: translateZ(-100px) rotateY(0deg) rotateX(0deg);
}
5.55% {
transform: translateZ(-100px) rotateY(0deg) rotateX(0deg);
}
11.1% {
transform: translateZ(-100px) rotateY(0deg) rotateX(90deg);
}
16.55% {
transform: translateZ(-100px) rotateY(0deg) rotateX(90deg);
}
22.22% {
transform: translateZ(-100px) rotateY(90deg) rotateX(90deg);
}
27.75% {
transform: translateZ(-100px) rotateY(90deg) rotateX(90deg);
}
33.3% {
transform: translateZ(-100px) rotateY(180deg) rotateX(90deg);
}
38.85% {
transform: translateZ(-100px) rotateY(180deg) rotateX(90deg);
}
44.4% {
transform: translateZ(-100px) rotateY(270deg) rotateX(90deg);
}
49.95% {
transform: translateZ(-100px) rotateY(270deg) rotateX(90deg);
}
55.5% {
transform: translateZ(-100px) rotateY(360deg) rotateX(90deg);
}
61.05% {
transform: translateZ(-100px) rotateY(360deg) rotateX(90deg);
}
61.055% {
transform: translateZ(-100px) rotateY(0deg) rotateX(90deg);
}
66.6% {
transform: translateZ(-100px) rotateY(0deg) rotateX(180deg);
}
72.15% {
transform: translateZ(-100px) rotateY(0deg) rotateX(180deg);
}
77.7% {
transform: translateZ(-100px) rotateY(0deg) rotateX(270deg);
}
83.25% {
transform: translateZ(-100px) rotateY(0deg) rotateX(270deg);
}
88.8% {
transform: translateZ(-100px) rotateY(0deg) rotateX(360deg);
}
94.35% {
transform: translateZ(-100px) rotateY(0deg) rotateX(360deg);
}
94.355% {
transform: translateZ(-100px) rotateY(0deg) rotateX(0deg);
}
99.9% {
transform: translateZ(-100px) rotateY(0deg) rotateX(0deg);
}
}
后记
- 如果不喜欢加载动画的背景可以在
loading.styl里修改或者直接删除。 - 第一次做这样的教程,如果下次遇到好看的、有意思的加载动画我尽量再做做看。
- 本加载动画的CodePen地址可点击下方链接访问,教程未使用Code中的字体,可自行修改。
评论